Cómo probar o ver tu página web en dispositivos móviles desde el navegador. Hoy en día contar con un buen theme de tu página web es muy importante ya que este te ayuda y le da un plus a tu web. Pues bueno, varios usuarios tienen implementado el modo responsive [adaptable] en tus temas para que se adapten en distintas resoluciones de pantalla para pc y dispositivos móviles, pero no saben en realidad como se comparta su web en distintos dispositivos como teléfonos y tablets.
Existen muchas más herramientas de este tipo, te presentamos las mejores en este listado, realiza tus pruebas y mejora tu web o blog. Recuerda que estas herramientas también la puedes utilizar para cambiar estilos en tu página ya que si das inspeccionar se cargan los estilos móviles y no de pc.
Esto ha sido todo amigos en este post, si la información proporcionada te fue de utilidad y te sirvió participa en el Blog, regálanos un like en la Página de Facebook y por supuesto suscríbete al Canal en YouTube.
¿Cómo probar una web en diferentes resoluciones de dispositivos móviles?
Existen herramientas que las cuales te pueden ayudar para hacer un test de tu página y ver como se ve en un teléfono o en una tablet. Si tu sitio web es responsive puedes probar cualquiera de estas herramientas y verificar que las propiedades se adapten a la resolución del dispositivo. Este simulador de página web o simulador de teléfono para tu sitio web nos va ser de utilidad a la hora de hacer una página web para móviles e ir probando como se visualiza en teléfonos y tablets con distintas resoluciones.¿Cómo saber si mi página web es responsive [adaptable]?
Si no sabes si tu sitio es responsbe o adaptable puedes probar haciendo un test en un teléfono en distintas resoluciones y ver si este se adapta a la resolución de la pantalla, en caso de que no lo haga entonces tu sitio no es responsive, puedes hacer esta prueba con los emuladores de teléfonos y tablets que te mostramos a continuación.Mejores herramientas para probar tu web en versión móvil en Android, iPhone y iPad
IpadGeek
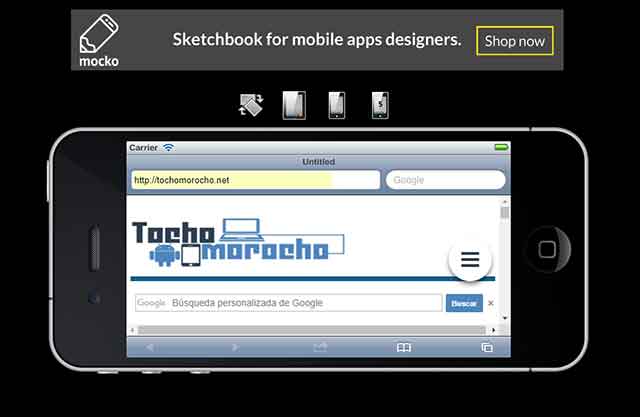
iPadPeek es una herramienta que te permite ver tu sitio web ejecutándose en dispositivos de Apple como el iPad y iPhone, mostrándote cómo se vería tu sitio en estos dispositivos. Algo súper útil es que podemos cambiar la orientación de la pantalla.Mobiletest
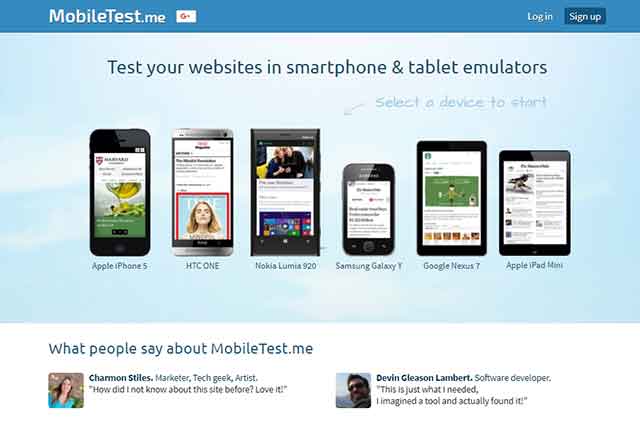
Mobiletest es otra herramienta para poder visualizar tu página web desde tu pc en un móvil y una tabet, cuenta con pocos dispositivos pero muy eficiente y. Solo elige el dispositivo y después escribe la dirección de tu web o blog.The responsinator
Esta herramienta nos permite probar nuestra página igual que las otras para smartphones y tablets, esta herramienta permite emular y ver el sitio web o blog al mismo tiempo en distintas pantallas.Matt Kersley Responsive
Al igual que la herramienta anterior esta herramienta nos permite visualizar el sitio en diferentes resoluciones, los dispositivo se muestran en línea horizontal, esto ayuda a ver todas las resoluciones sin tener que hacer scroll.MobilePhoneEmulator
Esta herramienta permite configurar el tamaño de las pantallas, también nos permite elegir dentro de diferentes modelos de teléfonos así como de iPads, cuenta con muchas resoluciones en diferentes pantallas.Screenfly
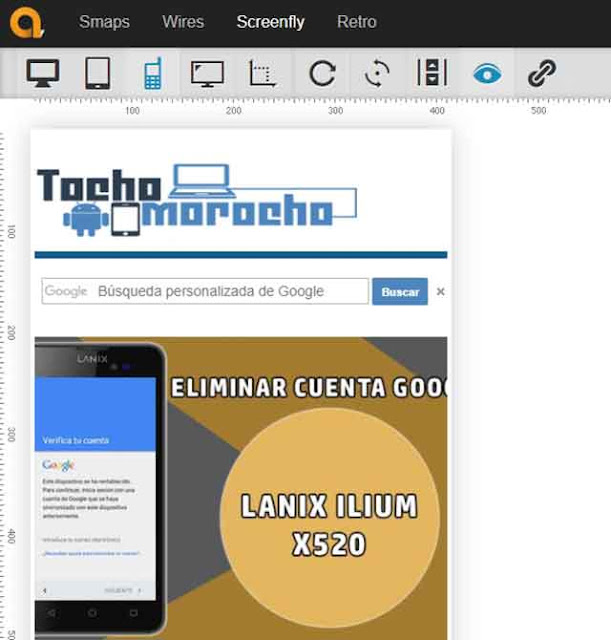
Por ultimo tenemos a esta maravillosa herramienta que cuentas con muchos dispositivos como teléfonos, pc y pantallas de tv. Muy útil y recomendada sin duda alguna.Existen muchas más herramientas de este tipo, te presentamos las mejores en este listado, realiza tus pruebas y mejora tu web o blog. Recuerda que estas herramientas también la puedes utilizar para cambiar estilos en tu página ya que si das inspeccionar se cargan los estilos móviles y no de pc.
Esto ha sido todo amigos en este post, si la información proporcionada te fue de utilidad y te sirvió participa en el Blog, regálanos un like en la Página de Facebook y por supuesto suscríbete al Canal en YouTube.
Tochomorocho
Andropixel
Tú Recetario
Roms Android
TutoEspacio
Tu Horóscopo diario
Cuentas premium actualizadas (netflix, spotify, brazzer, playboy, mofos, babes, etc)
Todo Software Full
Andropixel
Tú Recetario
Roms Android
TutoEspacio
Tu Horóscopo diario
Cuentas premium actualizadas (netflix, spotify, brazzer, playboy, mofos, babes, etc)
Todo Software Full